我们在开发magento的时候,经常会碰到产品图片切换的需求,在鼠标移动到产品图片上去之后,产品图片切换成另外一张。 下面我们一起来看以下代码:
<?php $x=200;$y=200;?>
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>">
<img id="product-collection-image-<?php echo $_product->getId(); ?>" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->constrainOnly(FALSE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize($x,$y); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>"
onmouseover="this.src = '<?php echo $this->helper('catalog/image')->init($_product, 'thumbnail')->constrainOnly(FALSE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize($x,$y) ?>';"
onmouseout="this.src = '<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->constrainOnly(FALSE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize($x,$y) ?>';"
/>
</a>
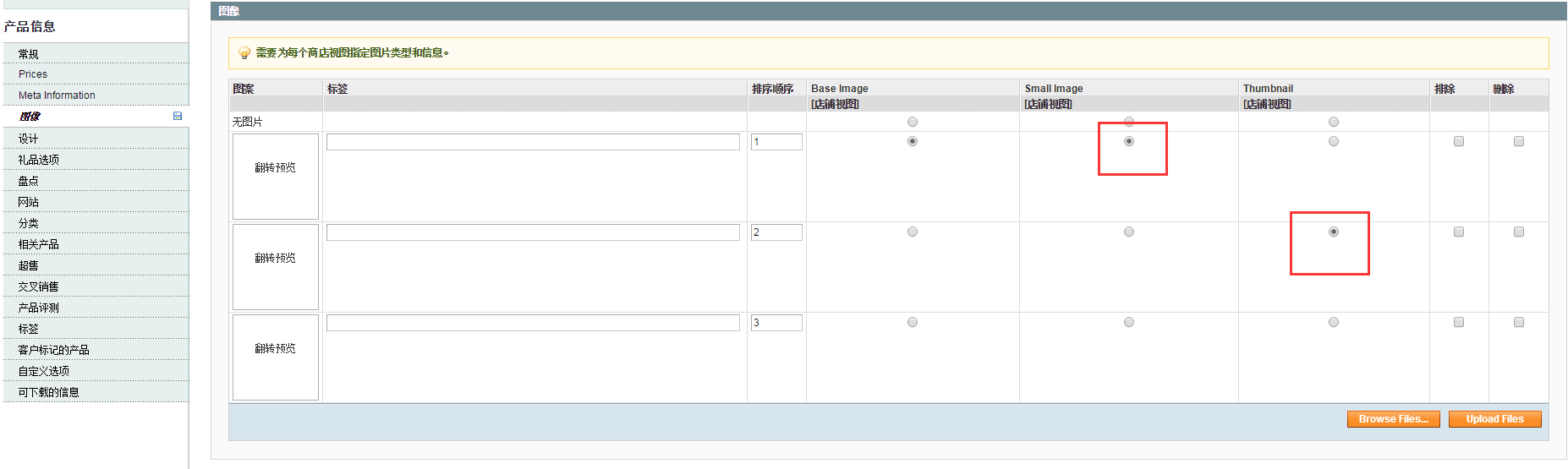
除此之外,要想在鼠标移动上去之后,变换图片,还需要在网站后台产品图像里面修改产品的图片属性,如下图:

好了,下面我来看产品的图片,鼠标移动上去,就会显示后台设置的另外一张图片了。
